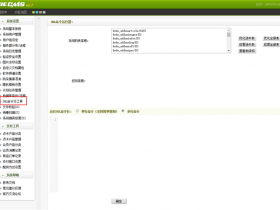
网站地图在网站优化中是一项重要因素,使用织梦默认的网站地图的会发现有挺多缺点,织梦自带的网站地图使用方法:织梦后台—生成—HTML更新—更新网站地图,可以在data目录下生成sitemap.html
很明显:
1、生成的地图太简单,sitemap.html里面只有网站栏目列表,没有网站文章列表
2、sitemap.html生成的位置在data文件夹中,而data文件夹一般情况下为了安全是禁止访问的。
所以我们优化的工作就是让sitemap.html生成文章列表,并且生成在网站根目录。
以DEDECMS5.7为例:网站地图的模板sitemap.htm 在/templets/plus/目录里,就算在sitemap.htm中添加了织梦文章列表相关标签,也不能调用文章列表。这是因为makehtml_map.php不能解析织梦的相关调用标签,我们可以稍作修改。让他实现调用任意标签。
备注:makehtml_map.php所在位置“根目录/dede/makehtml_map.php”
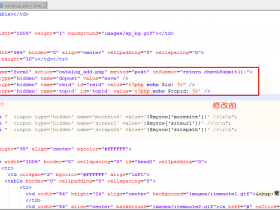
修改makehtml_map.php如下:
(1)把
require_once(DEDEINC."/dedetag.class.php");
改成
require_once(DEDEINC."/arc.partview.class.php");
(2)把
$dtp = new DedeTagParse();
$dtp->LoadTemplet($tmpfile);
$dtp->SaveTo($cfg_basedir.$murl);
改成
$dtp = new PartView();
$GLOBALS['_arclistEnv'] = 'index';
$dtp->SetTemplet($tmpfile);$dtp->SaveToHtml($cfg_basedir.$murl);
(3)把
$dtp->Clear();
注释掉
//$dtp->Clear();
更新:
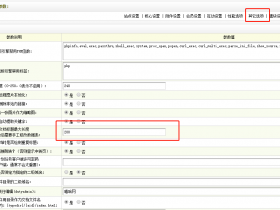
(4)26行 把
$murl = $cfg_cmspath."/data/sitemap.html";
$tmpfile = $cfg_basedir.$cfg_templets_dir."/plus/sitemap.htm";
改成
$murl = $cfg_cmspath."/sitemap.html";
$tmpfile = $cfg_basedir.$cfg_templets_dir."/".$cfg_df_style."/sitemap.htm";
都改好之后就可以解析dedecms所有的标签了,包括文章列表标签。
要解释的是最后:
$cfg_basedir.$cfg_templets_dir."/plus/sitemap.htm";
改成
$cfg_basedir.$cfg_templets_dir."/".$cfg_df_style."/sitemap.htm";
更改的用途是:原来网站地图模板的路径是固定在/plus/目录中的,即sitemap.htm的位置为“根目录/templets/plus /sitemap.htm”,更改之后sitemap.htm的位置改成网站模版所在目录,这样我们在自己的模版文件夹中新建个sitemap.htm文件任意编辑成自己喜欢的网站地图模板就可以了。
这里推荐一个不错的网站地图模板对于一般大部分网站来说都很好用
文章末尾固定信息










![dedecms调用[field:title/]标签时,标题出现b标签怎么去掉](http://www.xiaomseo.com/wp-content/themes/begin/prune.php?src=http://www.xiaomseo.com/wp-content/uploads/2016/01/20160123232147.jpg&w=280&h=210&a=t&zc=1)




1F
网站也是用织梦,对我来说挺有用,感谢分享